Introduction
Thank you 1Password and Hashnode for conducting this hackathon. I got to learn about passwordless authentication for web applications and also implement a small part of it. Having gotten exposure to the available tools and CLI, I have a lot of learnings to take and look forward to implementing those in my future projects as well.
Details
I chose to use an existing project I previously built for AppWrite Hackathon and added Passage's passwordless auth on the landing page.
The examples by framework templates provided by Passage by 1Password were very useful to get started.
Project Name: WasteAware
Team: Anusha
Stack
Front-end: Next.js / Tailwind
Hosting: Netlify, wasteaware.netlify.app
Backend: AppWrite (to list food wastage test data)
Authentication: Passage by 1Password
Github: anushas-dev/waste-aware
Motivation
I always wanted to consciously track food wastage and check where I could help from my side to reduce it. Be it extra meals, spoilt food, or just the food on my plate that I couldn't finish, I would try my best to avoid any wastage or at least keep it to the minimum.
Description
WasteAware is a simple site that I plan to build on further but at this point, it is only listing test data on the wastage reported on a few food items. The next plan is to make it user-specific and allow them to use it for food waste tracking on a daily/weekly basis and understand how they can do their bit to reduce the wastage.
Implementation Steps
Create an account on Passage by 1Password
After successful account creation, you should be able to see a sample app available for a live preview

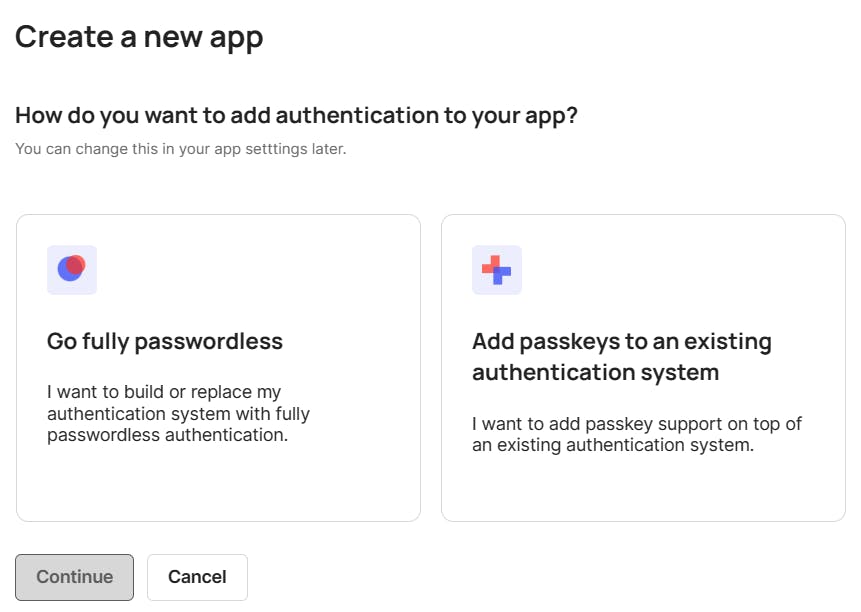
You can onboard your application by clicking on 'Create New App', you'll be given the option to either go fully passwordless or add passkeys to the existing authentication system.

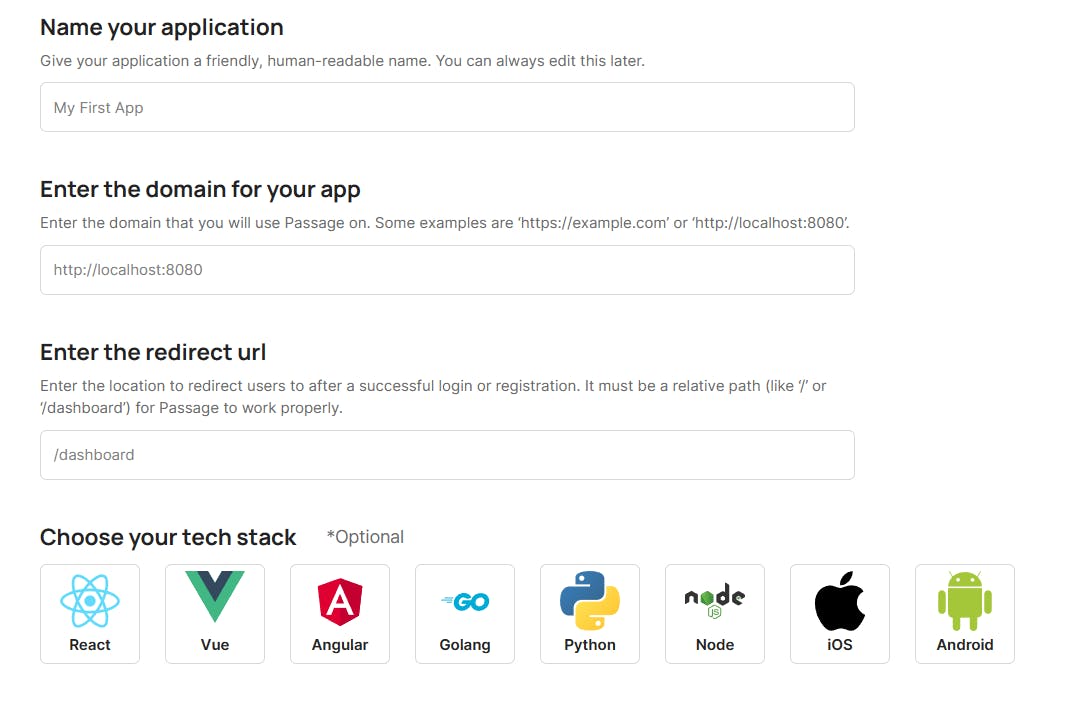
Fill in the details as required for your application - Name, domain, direct URL, tech stack etc.

Follow the steps as listed in Next.js - Passage Docs and refer to the template for your corresponding stack, as my project was based on Next.js, I referred - 02-Login-With-Profile · GitHub.
Before committing my changes, I updated the ENV variables on my Netlify project required for PASSAGE integration (PASSAGE_APP_ID and PASSAGE_API_KEY)
As Netlify picks up Github changes on the new commit, it deployed the changes made for the Passage Auth element on my Index and redirect pages.
Challenges
- I struggled initially to hide page props and show only when 'isAuthorized' is true. It ended up hiding the passage auth element on the landing page too.
I eagerly look forward to future events and collaborations that continue to push the boundaries of what is possible in the realm of password management and digital security.


